
Colors enhance the website's attractiveness, evoke emotions, and establish a strong brand identity. Colors can direct user attention, help users locate sections of your website, and more. A well-thought-of color selection will not only make your website look beautiful but also make it memorable.
In this guide, you will learn how to edit your website colors, Choose a color scheme, or use the custom options to customize the appearance of your website, text, and titles.
In the Website Editor, click Design and select Colors from the drop-down list.
Scroll through the various options and choose your preferred color palette.
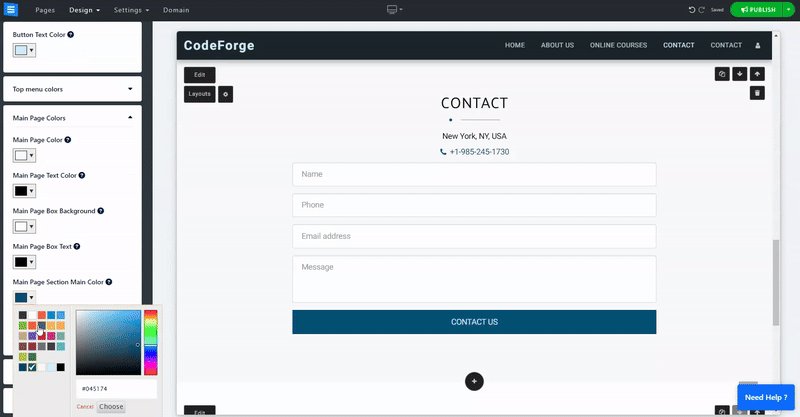
For more specific settings, click the Custom Colors button at the bottom.
Use the custom options to further customize the website colors by editing the following:
Choose the main color for your website and for buttons, links, and other essential sections of the site. You can also change the text color of buttons that use the main color setting.
Choose the colors for the menu, menu text, menu text when hovering, menu border, and page separation line.
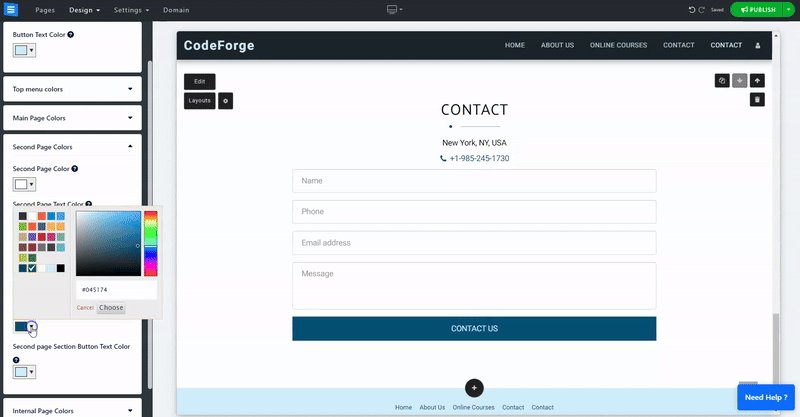
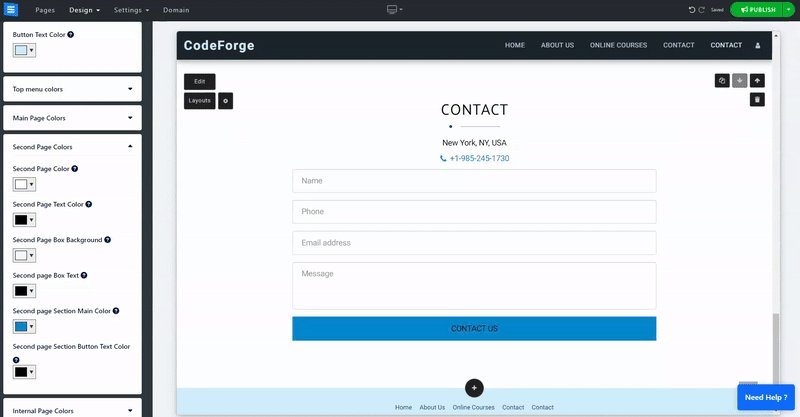
Choose the background, text, item background, and item text color for all the main and secondary pages, as well as for all the pages when they are not shown on the homepage (inner pages).
Customize the main color of different sections on your Main Page, Second Page, and Internal Pages, and alter the text color of buttons within these sections.

Choose the footer background and text color.