Customize and add different tools to your website's header.
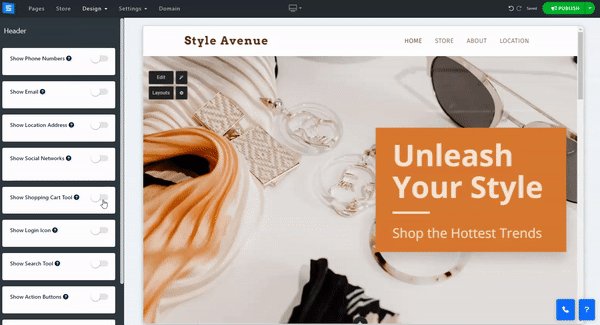
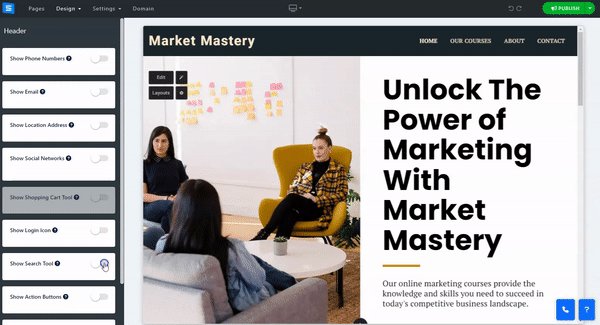
In the Website Editor, click Design and select Header from the drop-down list.
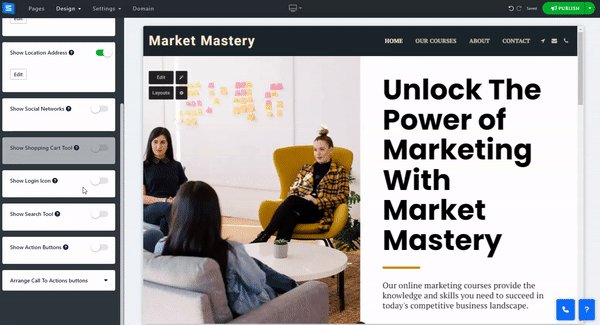
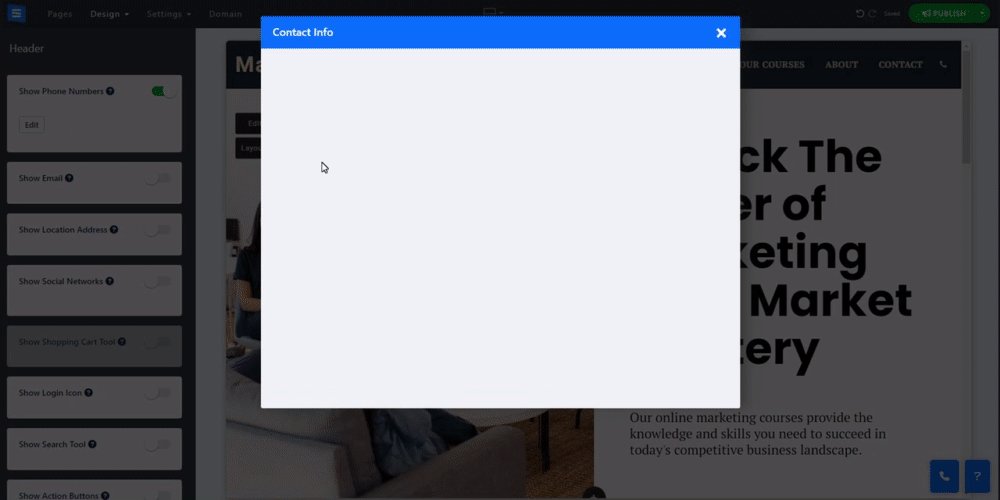
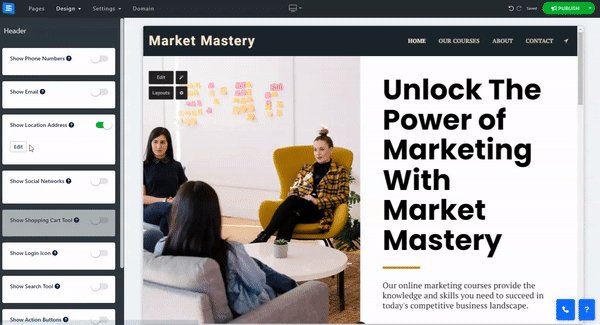
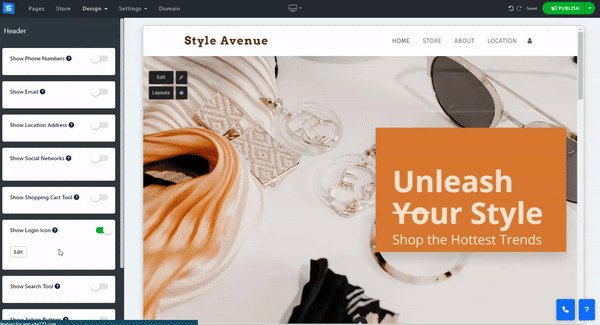
Before you is the list of available tools:
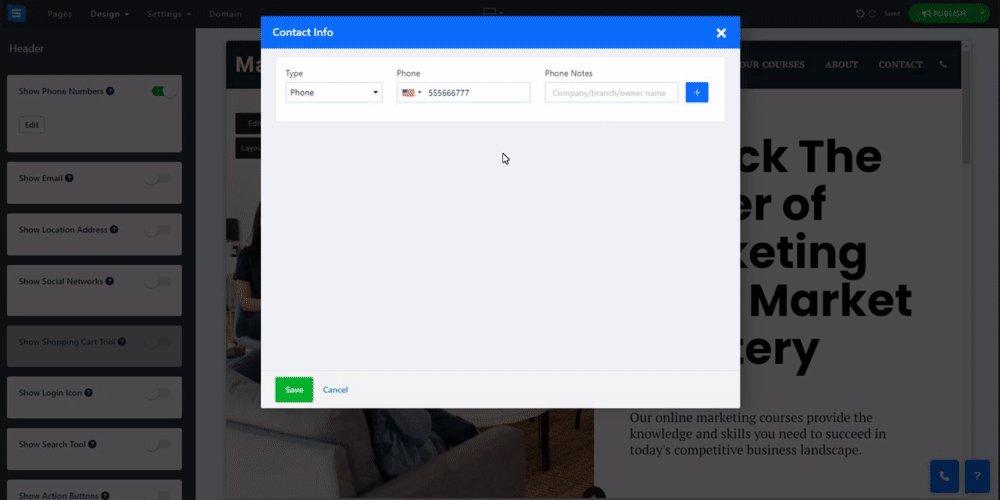
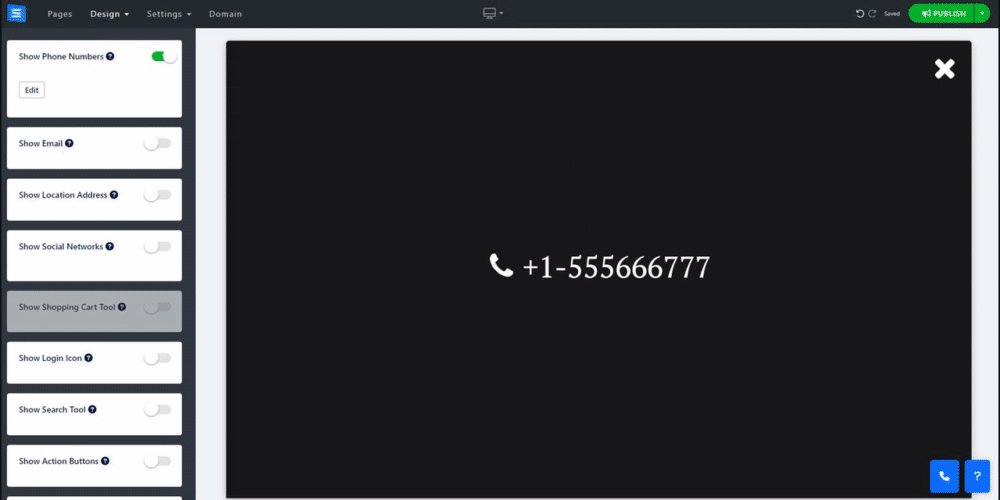
Enable to add a phone icon to your header. Click Edit to add contact info: Phone, Skype, WhatsApp, Telegram, and Fax.

Enable to add an email Icon to your header. Click Edit to add a contact email, set After Submit Actions (i.e., Thank you message or Link), add Script code upon submission, Auto Reply Email, and a Custom Form.

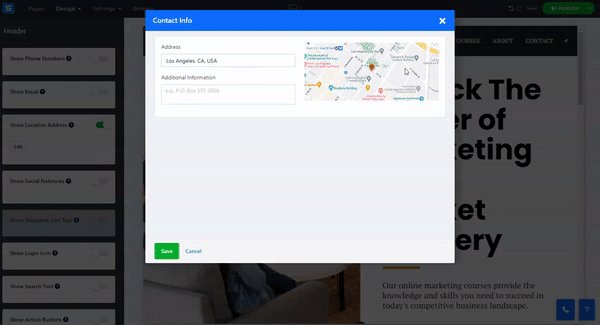
Enable to add a GPS icon to your header. Click Edit to add an address.
The icon will show the location as well as different navigation apps to navigate to the address.

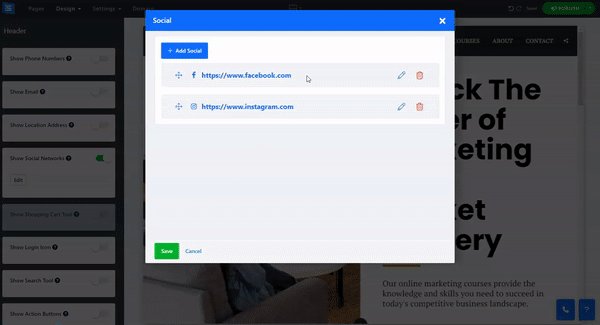
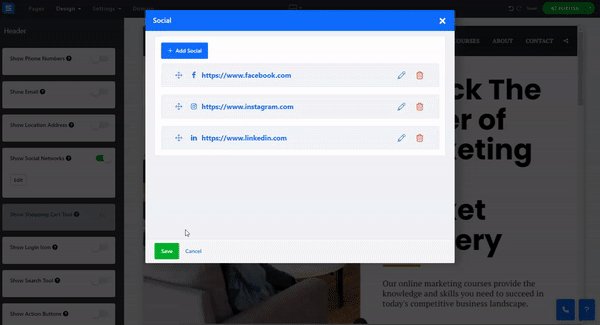
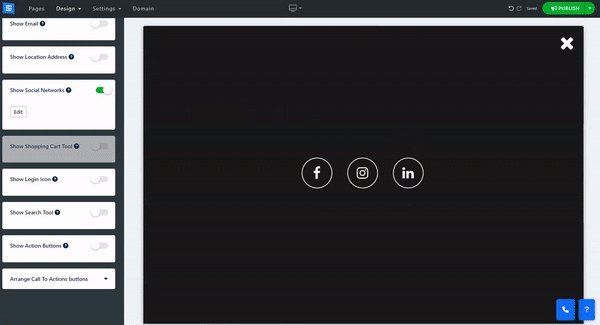
Enable to add a share icon to your header. Click Edit to add links to social accounts.

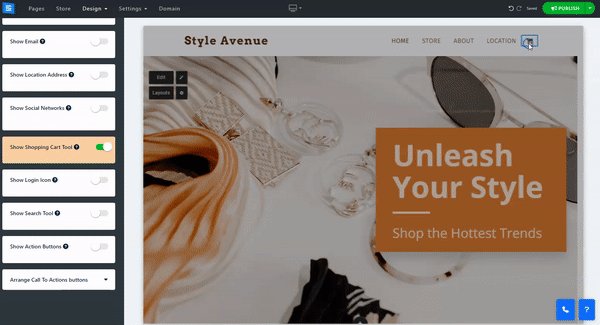
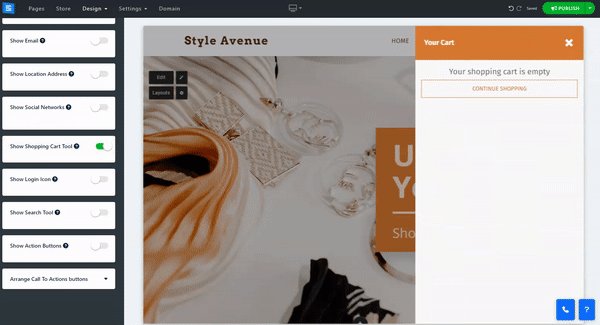
Enable to add a shopping cart icon to your header.
The icon will only show when there is an E-commerce page on your website.

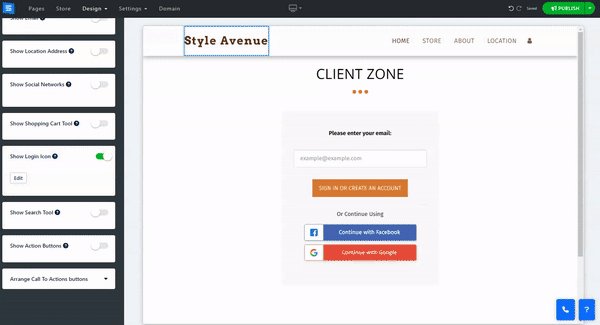
Enable to add a login icon to your header, which allows your visitors to log in to their Client Zone, follow up on their orders, edit their Forum details, etc.
The icon will only show when there is an E-commerce or Forum page on your website.

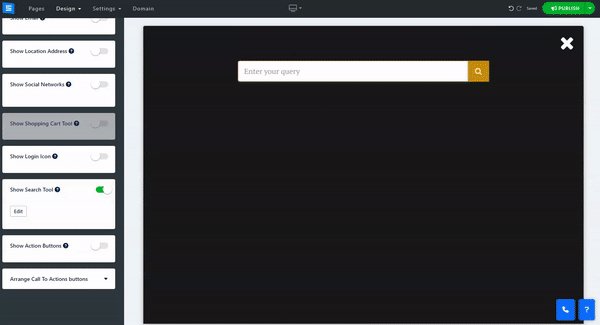
Enable to add a search icon to your header, which allows your visitors to search for content on your website.
👉 Note: If you have an E-commerce page, the search results will be taken only from that page.

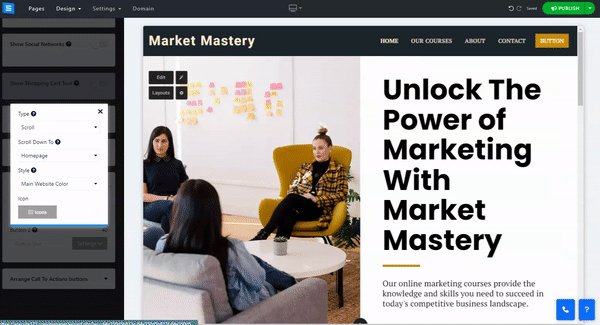
Enable to add buttons to your header. Enter the button text in the input fields and click Settings to set the button Type, Style, and Icon.

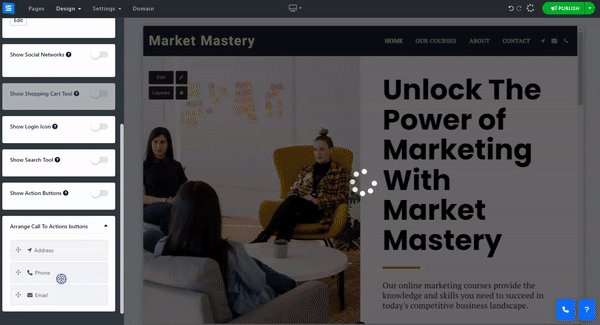
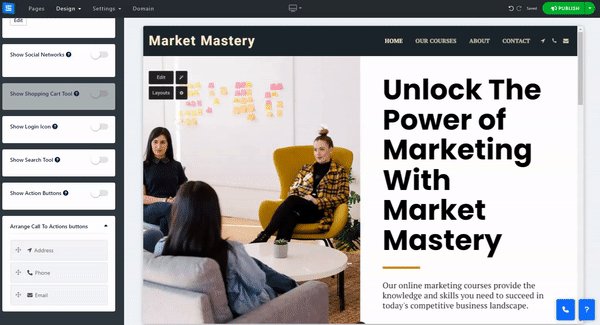
Use this option to arrange the order of the call-to-action buttons in the header.